模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模糊的透明度来达到一个放大透明的效果。
一、模糊效果(BlurEffect)
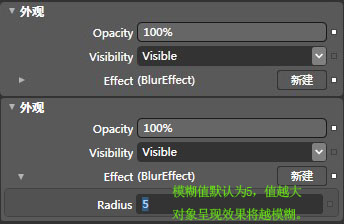
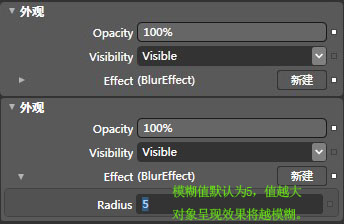
Silverlight中的每个对象都是支持添加模糊和阴影效果的,在Blend工具中通过“外观”面板可以直接可视化的进行设计完成模糊和阴影效果的添加,以及效果参数的调整。如下图为模糊效果的设计界面:

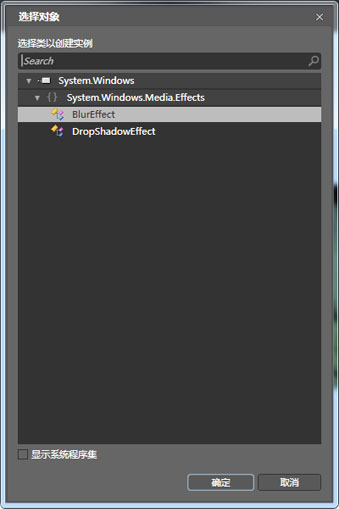
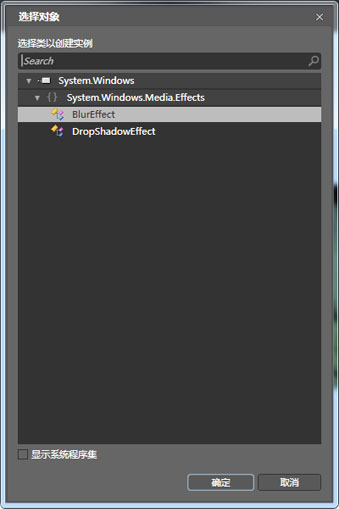
点击”新建“将会弹出模糊和阴影效果选择对话框,下图为模糊和阴影效果选择对话框:

就拿相册开发中的一个典型实例来分析吧,比如相片默认缩小为一定的比例并添加了模糊的效果呈现在相片列表中的,当鼠标指向照片的时候将照片进行放大显示(放大图片可通过缩放动画实现,详细可查阅:《Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform) 》),并动态改变其模糊效果值为0以达到可清晰的查看照片效果。如下XAML对图片的相关定义:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><ImageHeight="240"x:Name="Flower"Width="320"Source="yellowFlower.jpg"Opacity="1"
Canvas.Left="240"Canvas.Top="180"RenderTransformOrigin="0.5,0.5"
MouseEnter="Flower_MouseEnter"MouseLeave="Flower_MouseLeave"OpacityMask="{x:Null}">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Image.RenderTransform>
<Image.Effect>
<BlurEffect/><!--为该图片添加了模糊效果-->
</Image.Effect>
</Image>
可以通过两个动画来处理,一个完成将图片缩放比例进行放大(ScaleX,ScaleY:1-->2)同时改变其模糊值为0(Radius:5-->0),另一个动画则相反。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><Storyboardx:Name="Flower_Enter">
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.50"To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.50"To="2"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.50"To="0"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
<Storyboardx:Name="Flower_Level">
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.50"To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
</DoubleAnimation>
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.50"To="1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
</DoubleAnimation>
<DoubleAnimationBeginTime="00:00:00"Storyboard.TargetName="Flower"Duration="00:00:00.5000000"To="5"
Storyboard.TargetProperty="(UIElement.Effect).(BlurEffect.Radius)">
</DoubleAnimation>
</Storyboard>
通过鼠标事件(MouseEnter,MouseLeave)动态的触发上面定义的两个动画的执行就可以达到预期的目的,如下代码:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->privatevoidFlower_MouseEnter(objectsender,System.Windows.Input.MouseEventArgse)
{
//TODO:Addeventhandlerimplementationhere.
this.Flower_Enter.Begin();
}
privatevoidFlower_MouseLeave(objectsender,System.Windows.Input.MouseEventArgse)
{
//TODO:Addeventhandlerimplementationhere.
this.Flower_Level.Begin();
}

二、阴影效果(DropShadowEffect)
Silverlight中应用阴影效果和模糊效果一样的简单,通添加模糊效果一样的方式实现对元素添加阴影效果处理,需要关注的就是设置阴影效果的相关属性。
BlurRadius:模糊半径
Color:填充颜色
Direction:方向
Opacity:透明度
ShadowDepth:阴影深度
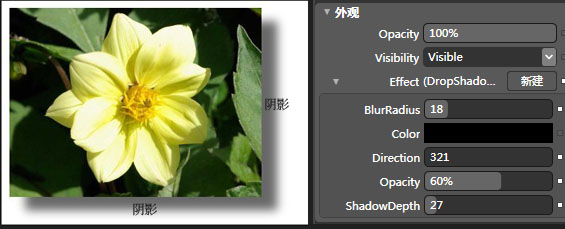
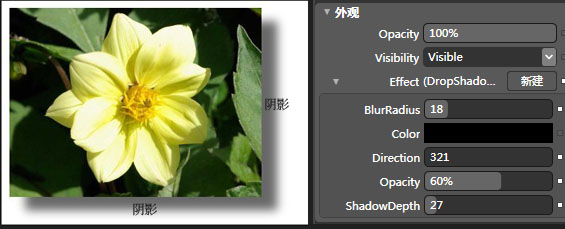
通过以上几个属性选项的设置就可以完成阴影效果的设计,由于其设计过程非常简单,详细如下图所示:

对应生成的XAML代码如下:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><ImageHeight="240"x:Name="Flower"Width="320"Canvas.Left="240"Canvas.Top="180"
Source="yellowFlower.jpg"Stretch="Fill"Cursor="Hand">
<Image.Effect>
<DropShadowEffectx:Name="FlowerShadow"
BlurRadius="18"
ShadowDepth="27"
Opacity="0.6"
Direction="321"/>
</Image.Effect>
</Image>
推荐资源:
MSDN:http://msdn.microsoft.com/zh-cn/library/cc189090(VS.95).aspx
http://www.silverlight.net/learn/quickstarts/animations/
http://blog.csdn.net/ghj1976/archive/2009/12/22/5056916.aspx
《Function Silverlight 3 Animation》----本篇中使用的示例素材选自此书
分享到:













相关推荐
[最新出版Silverlight及Blend学习电子书教程合集] [最新出版Silverlight及Blend学习电子书教程合集]
Silverlight4 Blend SDK 中文文档
刚接触WPF,初次使用Blend做WPF的动画效果,学习Blend制作WPF的循环动画、路径动画,上传是为了领勋章...
Foundation Expression Blend 4 with Silverlight 4 takes you through your first steps in creating Rich Internet Applications (RIAs) using the latest release of Microsoft’s technology. You’ll explore ...
Silverlight及Blend的电子教学文档
silverlight_blend动画实例
Blend silverlight Blend silverlight Blend silverlight Blend silverlight
Blend 5 for Silverlight5 预览版 6月底过期不能用了,新版本又没有,就把它破解了下,把dll覆盖安装目录下的dll即可。经试验,没有啥功能限制,完全可用。
使用Expression Blend 创建的Silverlight时钟
C#的一些介绍比较全面 [2008年最新出版Silverlight及Blend学习电子书教程合集]
[Apress] Expression Blend 4 高级程序设计 (英文版) [Apress] Pro Expression Blend 4 (E-Book) ☆ 出版信息:☆ [作者信息] Andrew Troelsen [出版机构] Apress [出版日期] 2011年03月04日 [图书页数] 400页...
PDF 书籍: Expression Blend 4中文版WPF和Silverlight项目设计基础。
2.Silverlight动画 3.Silverlight多媒体 4.Silverlight通过WCF与数据库通信 5.Silverlight利用LINQ操作数据库 6.Silverlight控件布局 7.Silverlight数据绑定技术 8.Silverlight事件处理 9.Silverlight控件...
主要利用blend制作动画,生成WPF应用程序
WPF和Silverlight项目设计实例光盘源代码 作者:张洪定
Expression Blend 3 Silverlight
blend4 中的sketchflow是非常好的UI设计框架。是针对WPF框架的UI设计。该版本不用安装vs等较大的环境。免安装版。
Expression Blend 4中文版WPF和Silverlight项目设计基础.pdf
这是一个面向设计师的简单教程 关于技术背景方面就不多说了 简单的说,Blend是微软搞出来让设计师为WPF或Silverlight创建用户界面的一个设计工具 个人认为他的最大优点在于 “设计将可原封不动地用于最后的产品中...