目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都事先对地图图片(Tile)进行预处理,通过特定的算法将预处理过后的图片进行无缝的拼接,建立一套统一有规律、标准的地图映射系统。Bing Maps地图映射、坐标系以及地图Tile编码体系映射,统称为必应地图图片系统(Bing Maps Tile System)。
如果要了解Bing Maps的地图图片系统,可以看看下面这两片文章:
必应地图图片系统(Tile System)之一
必应地图图片系统(Tile System)之二
了解了Bing Maps的Tile System,下面来看看如何使用Bing Maps的Tile System。首先要明确一点,地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成,下面通过Tile System加载一张图片(http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg)的示例来来证实这一说话。
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1publicMainPage()
2{
3InitializeComponent();
4MapTileLayertileLayer=newMapTileLayer();
5LocationRectTileSourcetileSource=newLocationRectTileSource(
6newUriBuilder(@"http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg").Uri.ToString(),
7newLocationRect(newLocation(60,60),newLocation(13,140)),
8newRange<double>(1,16));
9tileLayer.TileSources.Add(tileSource);
10tileLayer.Opacity=0.9;
11myMap.Children.Add(tileLayer);
12this.myMap.ViewChangeOnFrame+=delegate(objectsender,Microsoft.Maps.MapControl.MapEventArgse)
13{
14doublelongitude=this.myMap.Center.Longitude;
15doublelatitude=this.myMap.Center.Latitude;
16
17this.tbLatitude.Text=latitude.ToString();
18this.tbLongitude.Text=longitude.ToString();
19};
20this.myMap.Mode=newMercatorMode();
21}
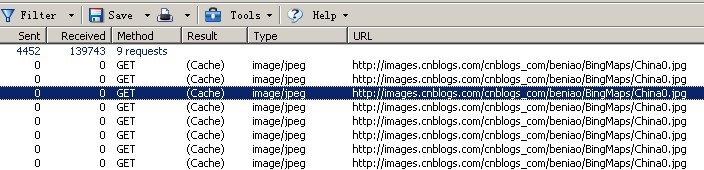
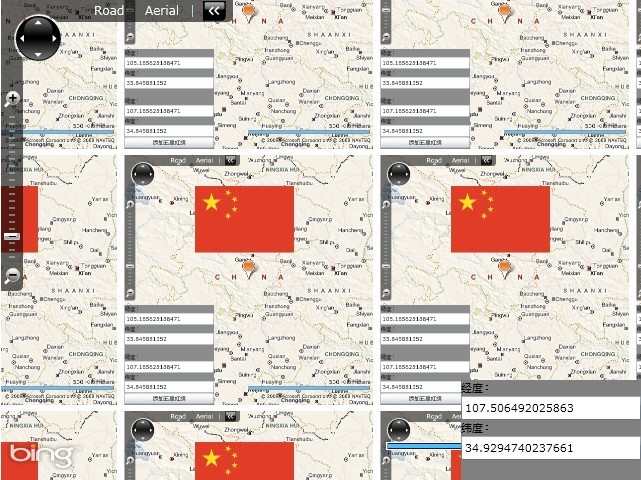
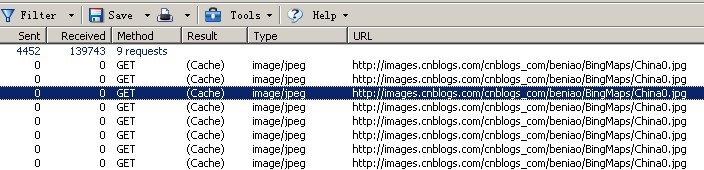
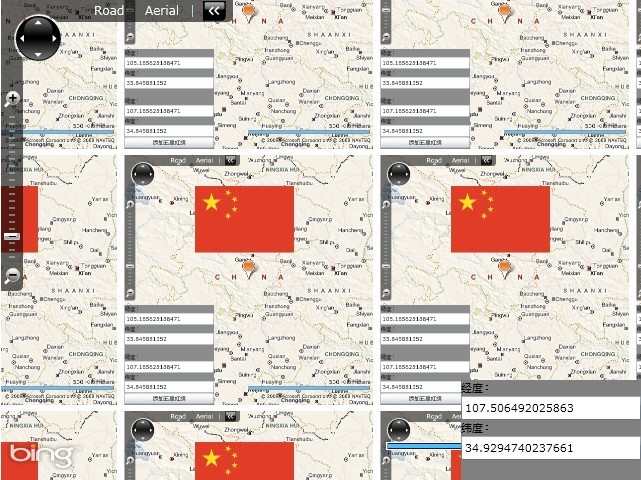
通过上面4---11行代码,实现通过Tile System加载一张图片到地图显示出来,通过运行程序可以发现,同一张图片在设置的地图界面上显示出了多张,这是为什么呢?就是上面所声明是:“地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成”,为了证实这一点我们可以通过HttpWatch等工具查看到详细的http请求响应数据:


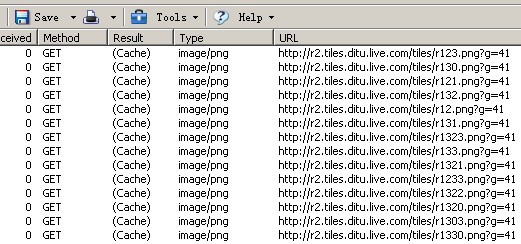
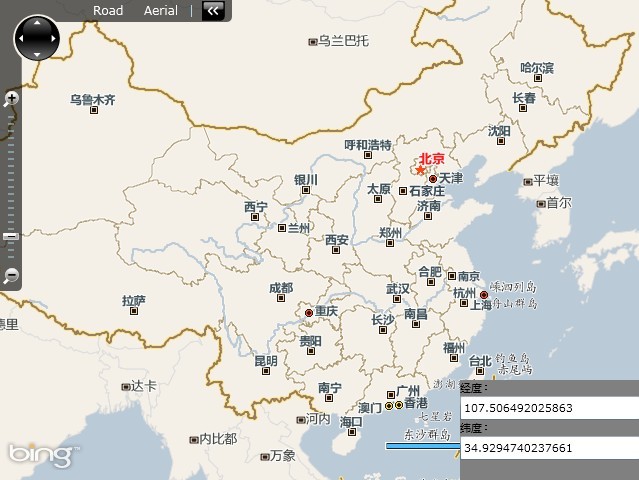
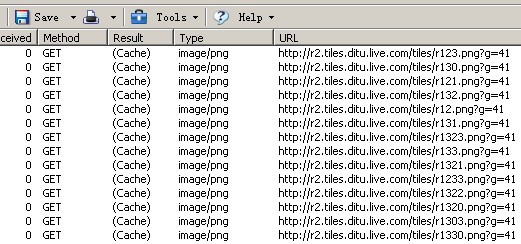
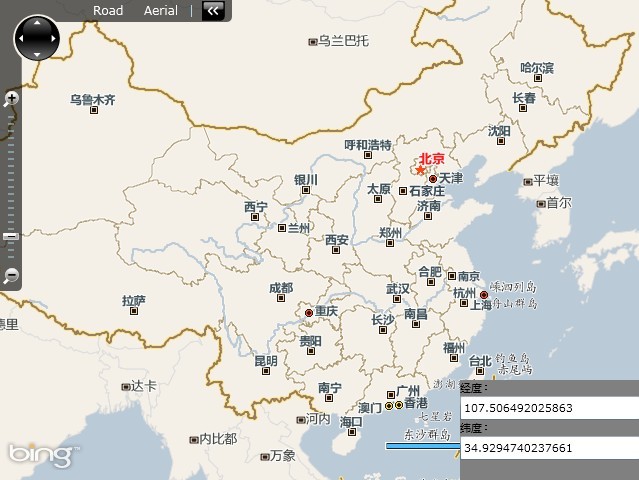
在本文开头部分提到,Bing Maps地图数据就是通过Tile System编码映射将不同的图片组合在一起形成的一套完整的图片系统。下面我们将上面加载图片的地址修改下,比如加载中国地区的Bing Maps,首先我们需要找到中国地图所对应的Bing Maps的Tile System映射Url(可通过HttpWatch工具在http://cn.bing.com/得到)。

<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />-->1namespaceUseTileLayers
2{
3publicpartialclassMainPage:UserControl
4{
5publicMainPage()
6{
7InitializeComponent();
8//初始化一个Uri对象,指向中文必应地图的Tile系统
9UriBuildertileSourceUri=newUriBuilder("http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=41");
10
11MapTileLayertileLayer=newMapTileLayer();//初始化一个图层
12LocationRectTileSourcetileSource=newLocationRectTileSource(
13tileSourceUri.Uri.ToString(),
14newLocationRect(newLocation(60,60),newLocation(13,140)),
15//初始化LocationRectTileSource对象,设定显示范围及放大级别
16newRange<double>(1,16));
17tileLayer.TileSources.Add(tileSource);//指定图层的TileSource
18tileLayer.Opacity=0.9;
19myMap.Children.Add(tileLayer);//将图层叠加在地图上
20
21this.myMap.ViewChangeOnFrame+=delegate(objectsender,Microsoft.Maps.MapControl.MapEventArgse)
22{
23doublelongitude=this.myMap.Center.Longitude;
24doublelatitude=this.myMap.Center.Latitude;
25
26this.tbLatitude.Text=latitude.ToString();
27this.tbLongitude.Text=longitude.ToString();
28};
29this.myMap.Mode=newMercatorMode();
30}
31}
32}

分享到:













相关推荐
bing-tile-hive 该存储库为Hive的提供支持。 大多数功能是,但是下面描述了一些不同之处。 除其他用途外,必应Bing磁贴可用于Hive等环境中的有效空间连接,而无需内置支持空间连接或空间索引。 用于空间连接 在像...
Rotorz Tile System关卡地图插件 unity3d
Addressing tiles: same tile bounds with different indexes There are three main systems of tile adressing: Google XYZ, Microsoft QuadTree and from the open-source world comming TMS (Tile Map Service).
mod_tile和渲染该软件包含两个主要部分: mod_tile :一个Apache 2模块,用于交付地图图块。 renderd :一个使用mapnik渲染地图图块的守护程序。 它们一起可以有效地渲染和提供栅格地图图块,例如在光滑的地图中使用...
例子 var googleStaticMapsTile = require ( 'google-static-maps-tile' ) ;googleStaticMapsTile ( { areaSize : '2560x2560' , center : '26.443397,-82.111512' , zoom : 12 , maptype : 'satellite' } ). on ( '...
使用TileMap快速构造2D关卡项目素材
一个Java应用程序/库,可以从多个数据源为Google Maps生成PNG瓦片叠加图像。 无效,因为有更好的选择:Java-http://geotools.codehaus.org/ PHP-http://www.mapserver.org/
给没钱的童鞋学习用,只能用来学习啊,不要其他用途啊 在这儿购买:https://www.assetstore.unity3d.com/#/content/2648 Tidy Tile Mapper is an easy-to-use, intuitive and powerful tile-based game creator for...
Tidy Tile Mapper is an easy-to-use, intuitive and powerful tile-based game creator for Unity, perfect for creating both 2D and 3D tile-based games. See the website, watch the videos. API documentation...
适用于QtLocation的Google Maps插件适用于QtLocation模块的GoogleMaps插件
演示安装使用安装组件: $ bower install teaegg/polymer-tile --save 或 。用法导入 Web Components 的 polyfill: < script src =" bower_components/webcomponentsjs/webcomponents.min.js " > </ ...
文本实现的HTTP/2 360视频流媒体系统在大多数情况下需要传输的tile数量是比传统的ERP要少的,其所需要传输的比特率下降约17%,视口预测精度提高约30%,视区内的PSNR提高22%,传输延迟降低约30%。
(完整word版)X-tile-软件的操作流程.doc
php_wms2tile - 轻松地将 wms 服务转换为滑动地图的瓷砖现场演示: ČÚZK: ://osm.zby.cz/tiles_cuzk.php/17/70788/44404.test ÚHUL: ://osm.zby.cz/tiles_uhul.php/14/8848/5550.test iD OSM编辑器自定义背景...
MapTile是一款非常好用的切片工具,可以支持目前位置几乎所有格式的图片,任意设置切片等级,可以用在webgis图片发布、遥感图像金字塔格式切片等等领域,欢迎下载学习。
基于Tile Coding编码和模型学习的Actor-Critic算法,有较好的性能
为了使用tileset端点,您需要一个Mapbox访问令牌,其具有tileets tilesets:write , tilesets:read和tilesets:list范围。 这是一个秘密令牌,请勿公开共享! 您可以使用--token标志将Mapbox访问令牌传递给每个命令...
1、本离线开发包内仅实现了功能离线,即js源码和部分控件图片的离线,地图仍然使用Google Tile。 2、从思路上讲,将Google Tile下载到本地,或者自行切割tile,都是一种将地图离线的方法,原则上都可以实现。关于...
Google Maps Tile Inspector允许您通过显示带有每个Z / X / Y标签的图块网格来快速,轻松地在Google Maps查看器中识别地图图块。 在查看器中单击单个图块,会将图块的DOM元素发送到Chrome DevTools控制台。 您只需...
Google Satellite Maps Retriever is a tool that help you to get small tile satellite images from google maps. All downloaded small images are saved on the disk. You can view downloaded maps by Maps ...